How to Create an Academic/Wowchemy/Hugo Blox GitHub Page With Hugo?

I guess you are wondering how to make an academic website on your GitHub with the address .github.io. There are, of course, the solutions proposed directly by
GitHub page, however, it looks a bit “old school” in my opinion. Another option is to make the site by yourself in markdown, but it seemed quite long and tedious. I finally came across Wowchemy
Hugo Blox1 for
Hugo^2 which suits my needs and is the purpose of this tutorial! Feel free to leave a comment if you have any questions and/or additional information.
1. Make a GitHub page
You can directly follow the instructions on their page: https://pages.github.com/.
The important is to create the repository your-name.github.io, and then we will update the content of this repository automatically with a Wowchemy
Hugo Blox Academic template.
2. Install Academic Theme and Hugo
Again you’ll find the steps on their website: https://docs.hugoblox.com/reference/deployment/#github-pages
Install Hugo
I had some trouble with installing Hugo with Homebrew on Linux. If you do have the same problem, I advise you to try to install it with the snap version (don’t install it with apt-get because the version is not updated: see this issue). All this Academic theme is based on the Hugo Framework so it is necessary to install it.
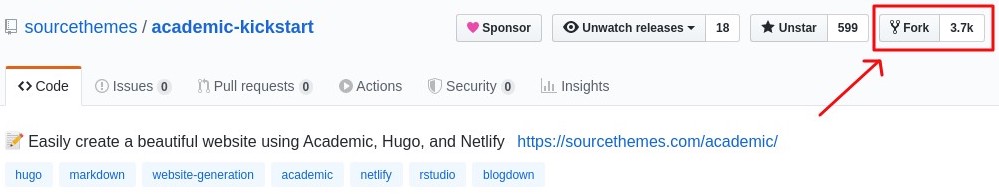
Fork the Academic Kickstart repository
wowchemy/starter-hugo-academicHugoBlox/theme-academic-cv, so replace academic-kickstart by starter-hugo-academictheme-academic-cv in the following paragraph.

It will automatically create a new repository academic-kickstart in your GitHub account. This repository will allow you to manage your website, and then publish it into the previously created repository `your-name.github.io``. Finally, you just need to clone and initialize the theme on your computer:
git clone https://github.com/your-name/academic-kickstart.git
cd academic-kickstart
git submodule update --init --recursive
3. Deploy your website on your GitHub page
We need now to add your-name.github.io repository as a submodule inside the public folder of the academic-kickstart repository as explained in this
documentation.
git submodule add -f -b master https://github.com/your-name/your-name.github.io.git public
Then you need to generate the website with the hugo command. First, you can commit and push your changes from the academic-kickstart repository on GitHub and then do the same for the your-name.github.io submodule and your website will be available online!
git add .
git commit -m "Initial commit"
git push -u origin master
hugo # Generate the website inside the public directory
cd public
git add .
git commit -m "Build website"
git push origin master
cd ..
You can easily make this automatic with a bash script for the future, for example:
update.sh, and then you only have to write: sh update.sh your_commit_message.
4. Update your content and customize your page
You can then follow the documentation
Getting Started With the Page Builder and
Customization, where you’ll find all the information! Before to start updating, launch the hugo server from your local academic-kickstart folder with the command:
hugo server
you will be able to have an instant preview in your browser before uploading it to GitHub. If you don’t know any editing software, I can advise you Atom in combination with typora which is convenient for directly editing the content with markdown.
-
Source Themes Academic 4.8.0 ↩︎